# 【迷雾深度】
该距离场除了可以做雾效,还可以实现类似扫描场景等特殊效果。


Shader "Unlit/TerrainShader"
{
Properties
{
_Start("Start",Range(0,100)) = 0.0
_End("End",Range(0,100)) = 100.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float3 posWS: TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _Start;
float _End;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.posWS = mul(unity_ObjectToWorld,v.vertex).xyz;
return o;
}
float inverseLerp( float a, float b, float value )
{
return ( value - a ) / ( b - a );
}
float4 frag (v2f i) : SV_Target
{
float3 vPosWS = _WorldSpaceCameraPos.xyz;
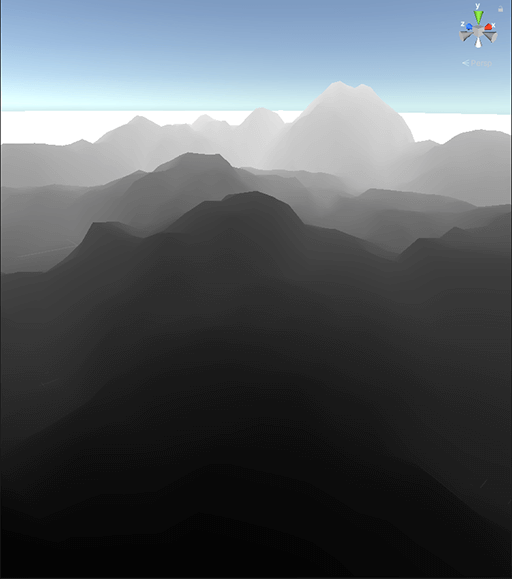
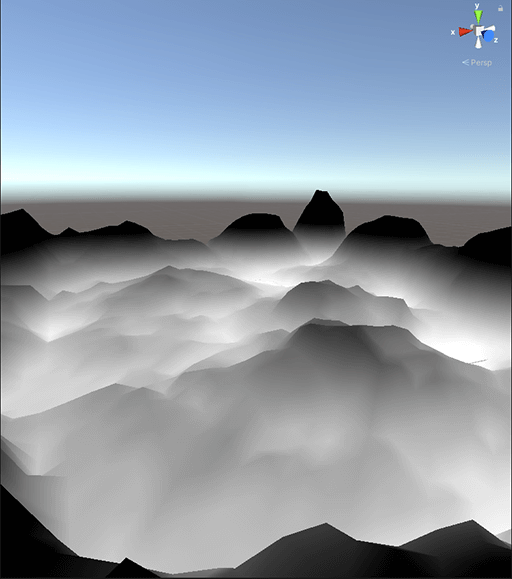
// 使用像素与摄像机的距离,即可得到距离雾
float dis = distance( i.posWS , vPosWS );
// 使用y轴坐标作为距离,即可得到纵向深度雾
//float dis = i.posWS.y;
dis = inverseLerp(_Start,_End,dis);
float4 col = float4(dis,dis,dis,1.0);
return col;
}
ENDCG
}
}
}